The Project Brief
The task involved identifying problems and opportunities within the existing MyTransport.SG mobile application. A design sprint was applied, a fast paced and time constrained five-phase process used to define goals, generate ideas, and build an interactive prototype for testing within five days. This approach enabled a rapid progression through the understand, ideate, decide, prototype, and test stages in a single week.
About MyTransport.SG
MyTransport.SG was developed by the Land Transport Authority (LTA) of Singapore, a statutory board under the Ministry of Transport responsible for leading land transport developments in the country. The mobile application provides information and e-services for all land transport users, including real-time bus arrival timings.
Design Sprint, a process of ideating and solving the big challenge by prototypes and testing with the participants within five days.
Map
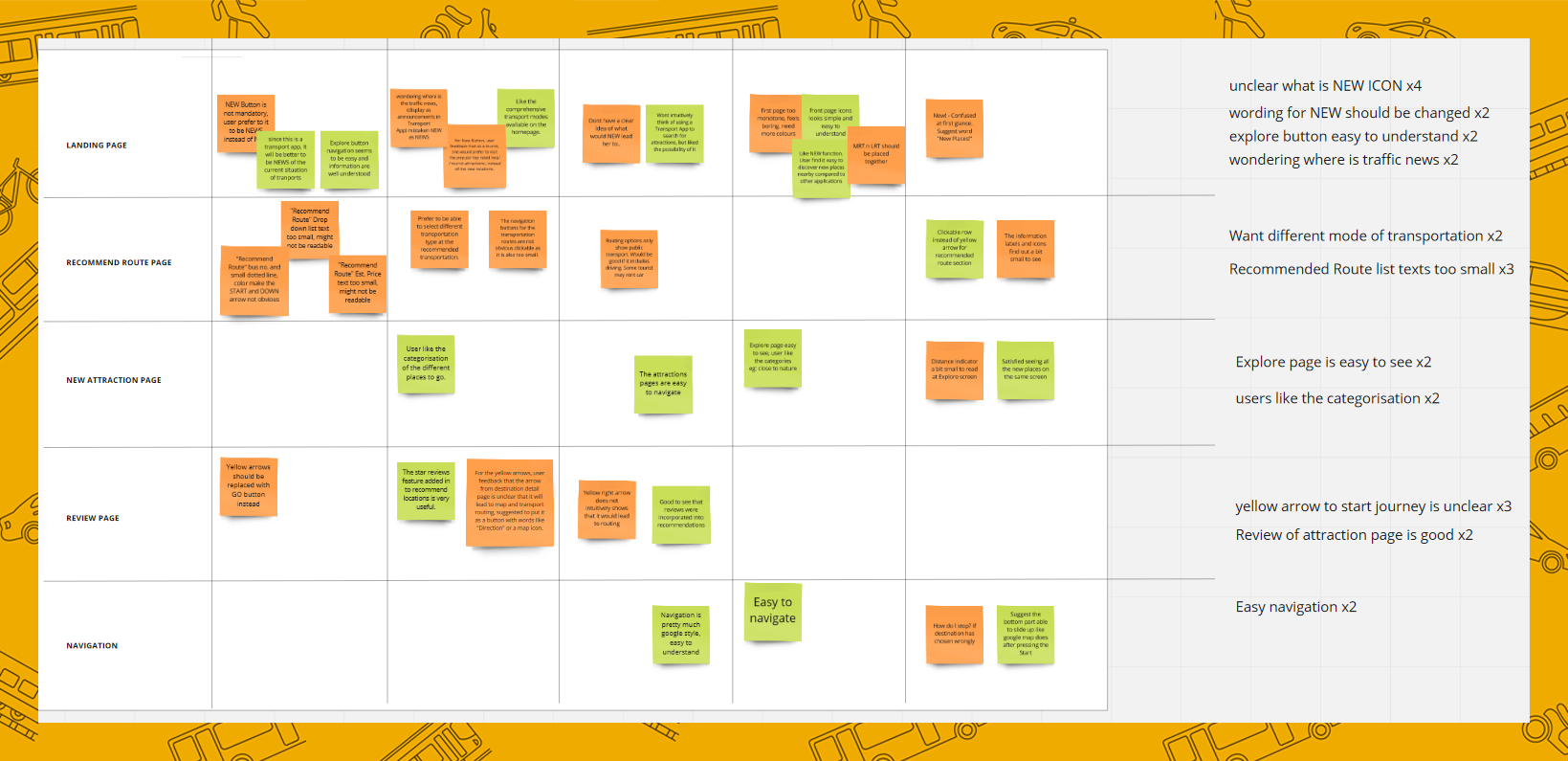
Noting Down the Shared Feedback
The sprint began with an "Ask the Experts" session to gather insights from team members and identify potential problems with the product. Current users were analyzed, and new target audience groups were proposed. Finally, the future vision of the product was explored, considering what it could look like in two years and what an ideal scenario would be.
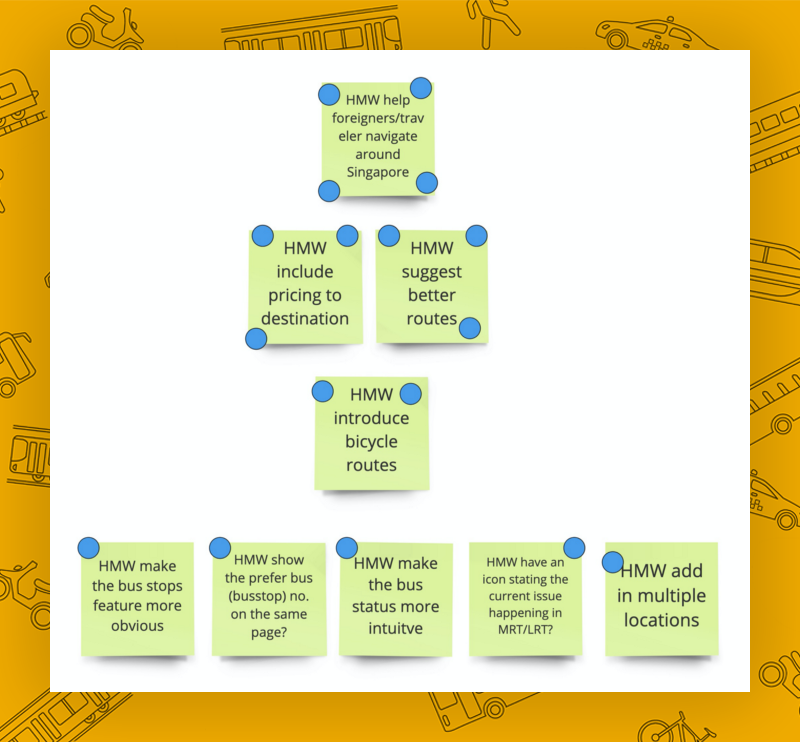
Each team member wrote notes beginning with "How might we ..." to shift perspectives and transform problems into opportunities. Once all HMW notes were compiled, the team voted to select one HMW to focus on for the Design Sprint. The decider was allocated five votes, while the remaining members each had three votes.
What is a big problem?
The HMW with the most votes was:
HMW help foreigners/ travellers navigate around Singapore.
A voting tree was created by organizing all the selected HMWs hierarchically, with the highest-voted items at the top. This approach helped identify the most important challenge to focus on.

Voting Tree
Aspiration in 2 years time
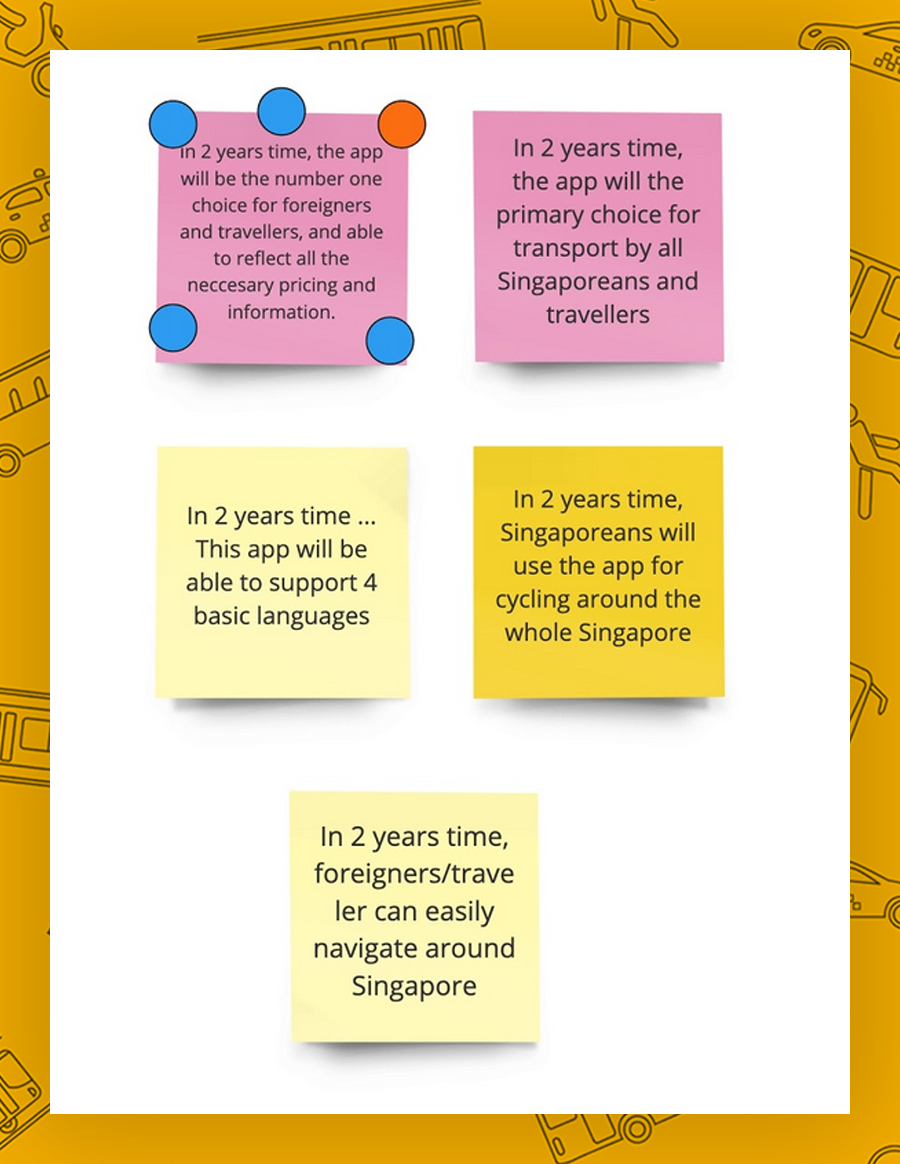
Next, a Long-term Goal was defined by considering where the product should be two years from now. To achieve this goal, several sprint questions were developed. The facilitator then set a five-minute timer for voting, with the decider's vote marked in orange.
In 2 years time ...
The Long term goal with the most votes was:
The app will be the number one choice for foreigners and travellers, and able to reflect all the necessary pricing and information.

Long Term Goals
Figuring Out the Biggest Challenges
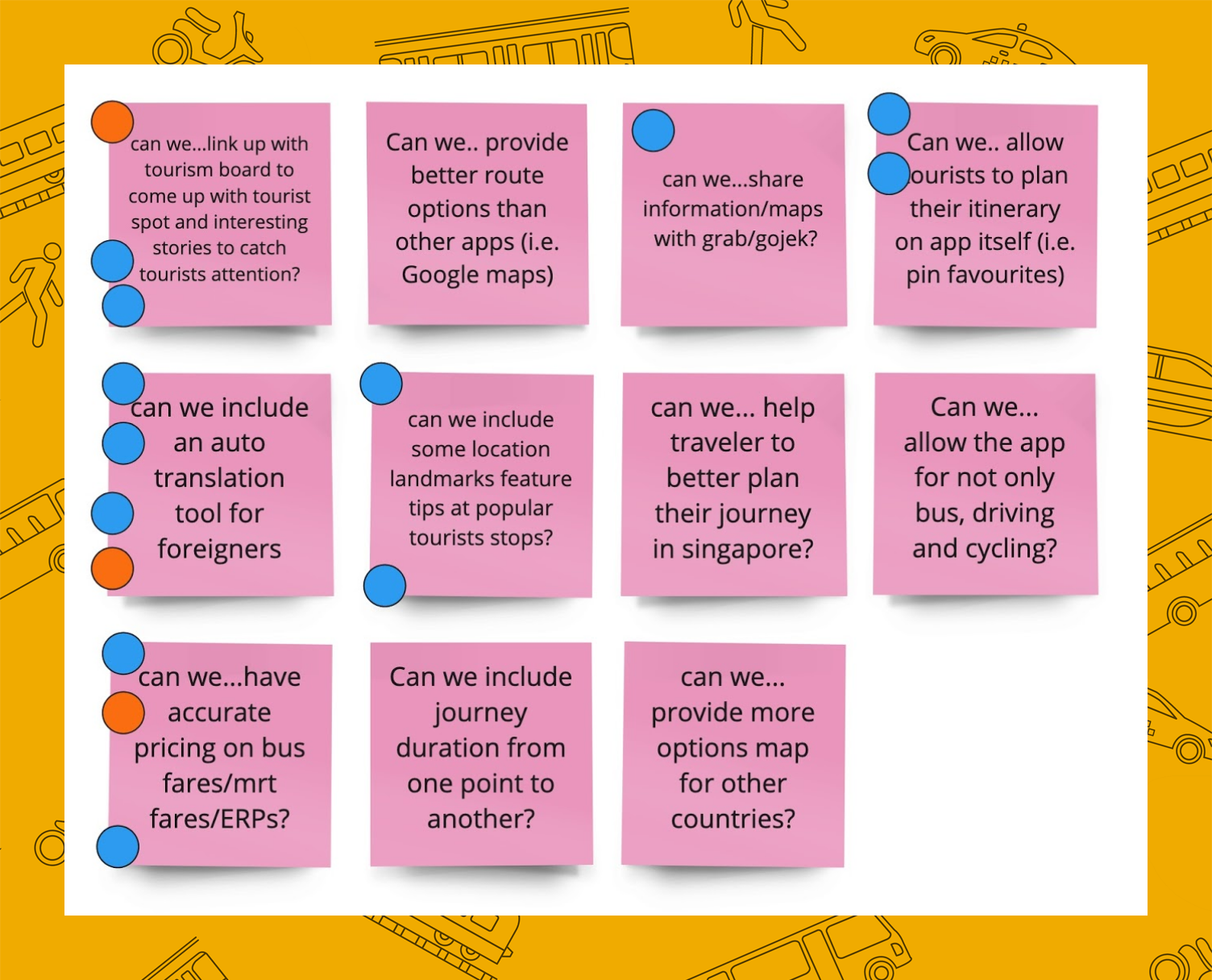
Each team member listed two sprint questions, and the group collectively voted to select three. The facilitator allocated ten minutes for writing down 2-3 sprint questions, while voting was limited to only five minutes.
How Can We Fail?
The sprint questions, mainly focusing on traveller and tourists were:
- Can we ... include an auto translation tool for foreigners?
- Can we ... link up with tourism board to come up with tourist spot and interesting stories to catch tourists' attention?
- Can we ... have accurate pricing on bus fares/mrt fares/ERPs?

Sprint Questions
Choosing the Target from a Map
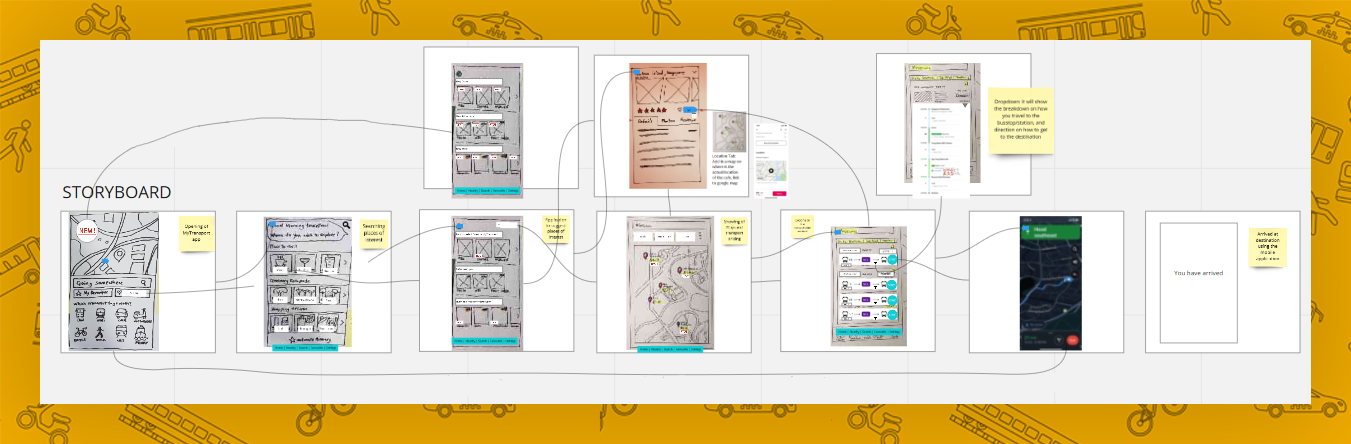
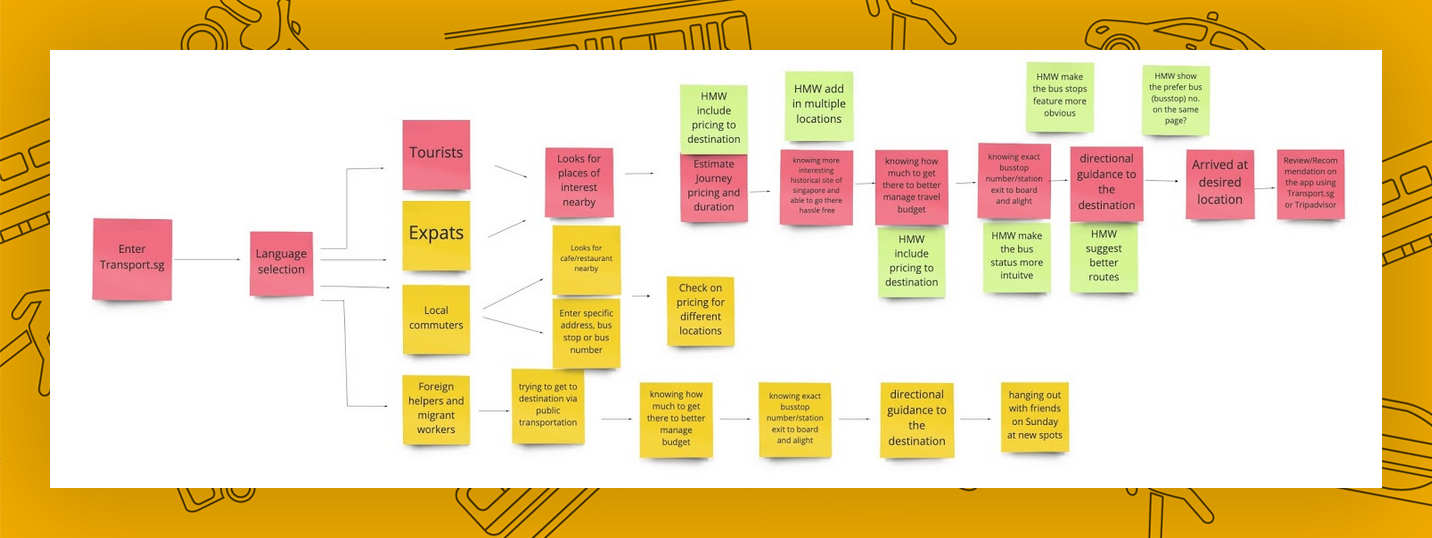
Finally, probable user flows consisting of 5 to 15 steps were mapped out to illustrate how different user groups interact with the product. At the beginning of the map, the key "Actors" involved in the user journey were listed. These actors represent the primary customers of the product, including Tourists, Expats, Local Commuters, and Foreign Helpers and Migrant Workers.
The HMW notes were then matched to the corresponding steps within the user flow. Reviewing the Long-term Goal, Sprint Questions, User Map, and HMW notes, the decider selected a target user and the associated user flow on the map.
The selected user flow focused on the Tourist, who was identified as the target user.

Design Sprint Map
With this focus in mind, the team proceeded to the sketching phase.
Sketch
Finding the Inspiration in a Flash
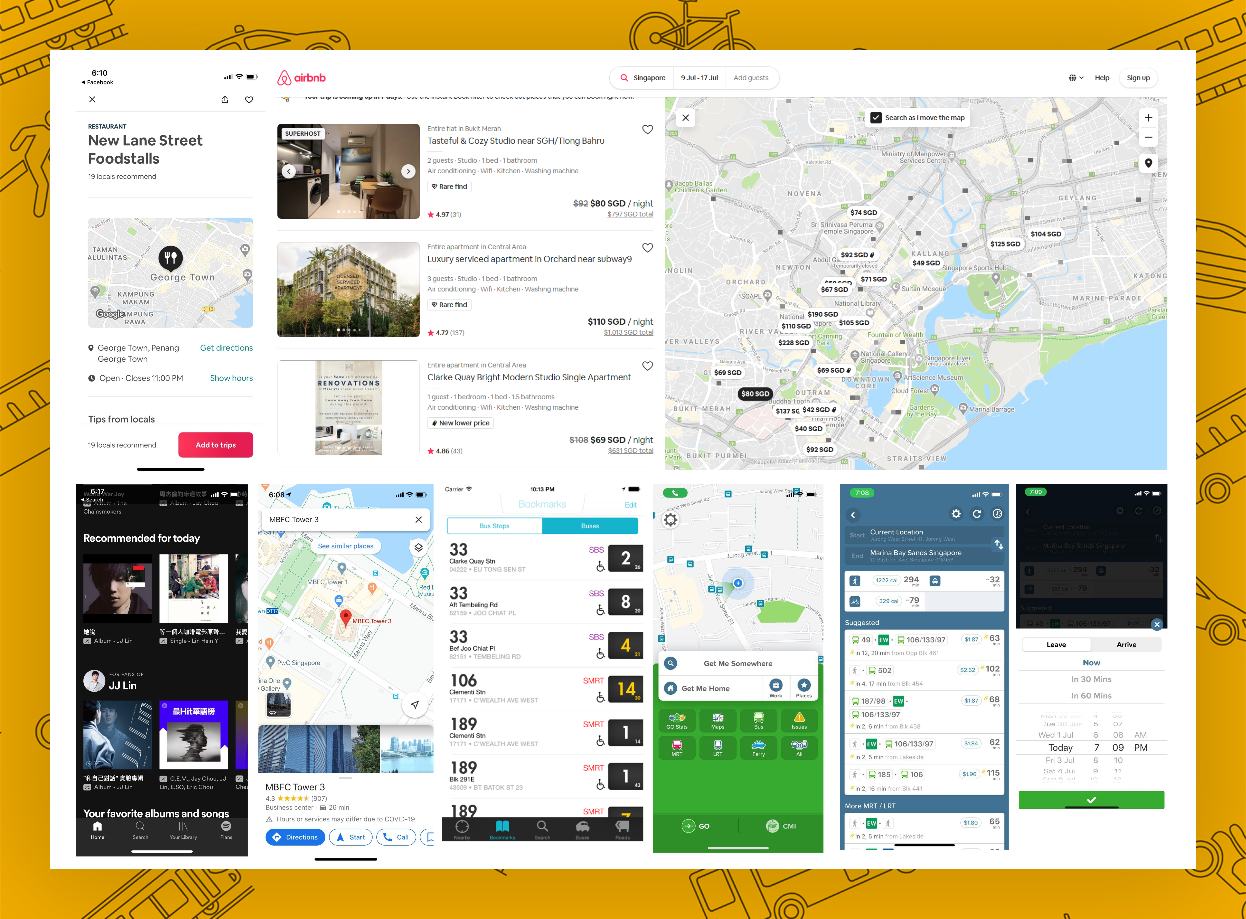
Each team member was given three minutes to share one to three products considered inspiring examples for learning, conducted remotely due to the COVID-19 situation. Ideas were gathered from digital products such as Airbnb, Citymapper, Google Maps, Spotify, and SG Buses.

Lightning Demos
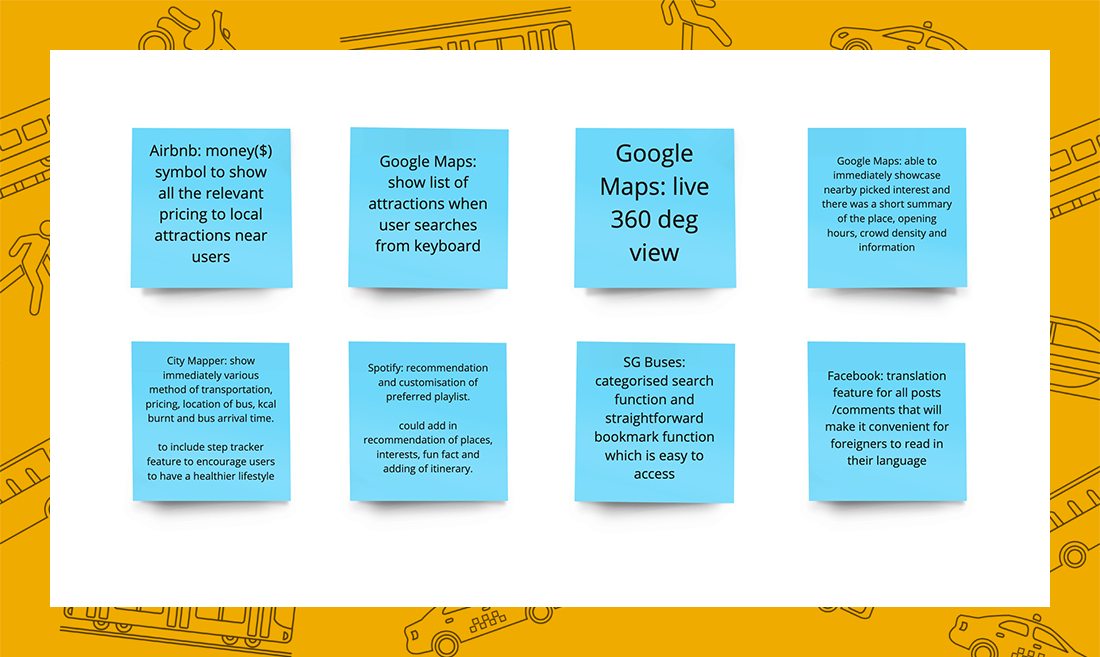
While reviewing these examples, several notable features and insights were recorded as potential ideas for adoption. The following list highlights the inspirations identified by the team.

Ideas and Inspirations
Tangible Ideas
Part 1 — The next 15 minutes were dedicated to note-taking. Referencing the Long-term Goal and Sprint Questions, team members documented their favorite Lightning Demos presented earlier, allowing ideas to flow freely.
Part 2 — The idea generation phase began with 20 minutes of doodling. Based on the notes previously taken, each team member selected one feature to explore and started sketching their ideas.
Part 3 — The tempo then shifted to the Crazy 8 exercise. Each team member selected one idea to focus on and expanded it by sketching eight variations within eight minutes. The activity encouraged rapid creativity, with everyone working against the brief time limit.
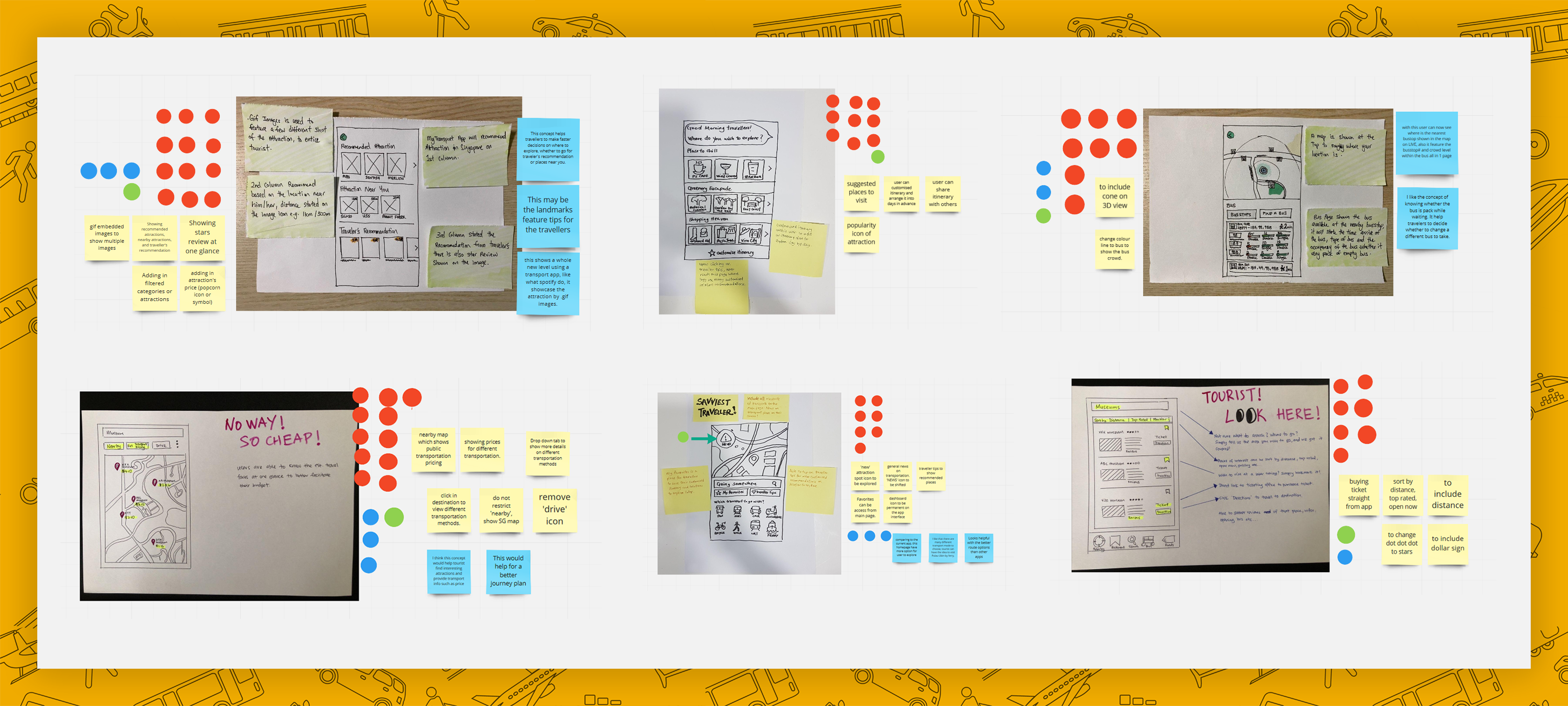
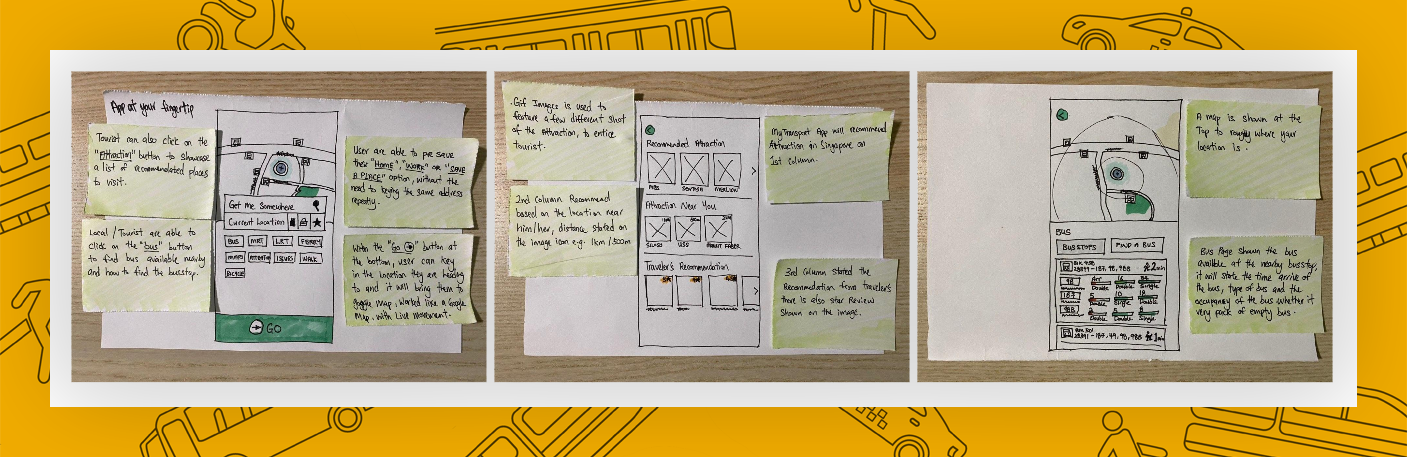
Part 4 — Finally, the process moved to the 3 Step Concept. Each team member was given 45 minutes to prepare three A4 sheets for sketches, showcasing the best ideas developed during Crazy 8. Annotations were added alongside the sketches to ensure clarity, and a catchy title was placed at the top to capture the team's attention.

Example of a 3 Step Concept
And it was time to make decisions.
Decide
Heat-Map
- With the sprint questions in mind, each concept was reviewed, and interest was indicated by voting on the ideas deemed most valuable to pursue. Additionally, each concept was further developed by adding extra ideas and features alongside the sketches.
Speed Critique
- Ideas receiving the highest votes were highlighted, and the facilitator quickly presented each concept along with the central idea behind the sketches. The facilitator also addressed any concerns or questions raised by team members.
- The facilitator also inquired whether any votes were cast for reasons different from those explained or if there were additional considerations behind votes that had not yet been discussed.
Straw Poll
- In this section, each team member received one blue dot, while the Decider was allocated three. Each member cast their blue dot vote on the concept considered the strongest and provided a brief explanation on sticky notes beside the sketches. The Decider then determined how to allocate their votes.
Supervotes
- The Decider was allocated six Supervotes (green dots). Sketches receiving the Supervotes were selected as winners. The prototype was then planned around these ideas and prepared for testing.
What were chosen?
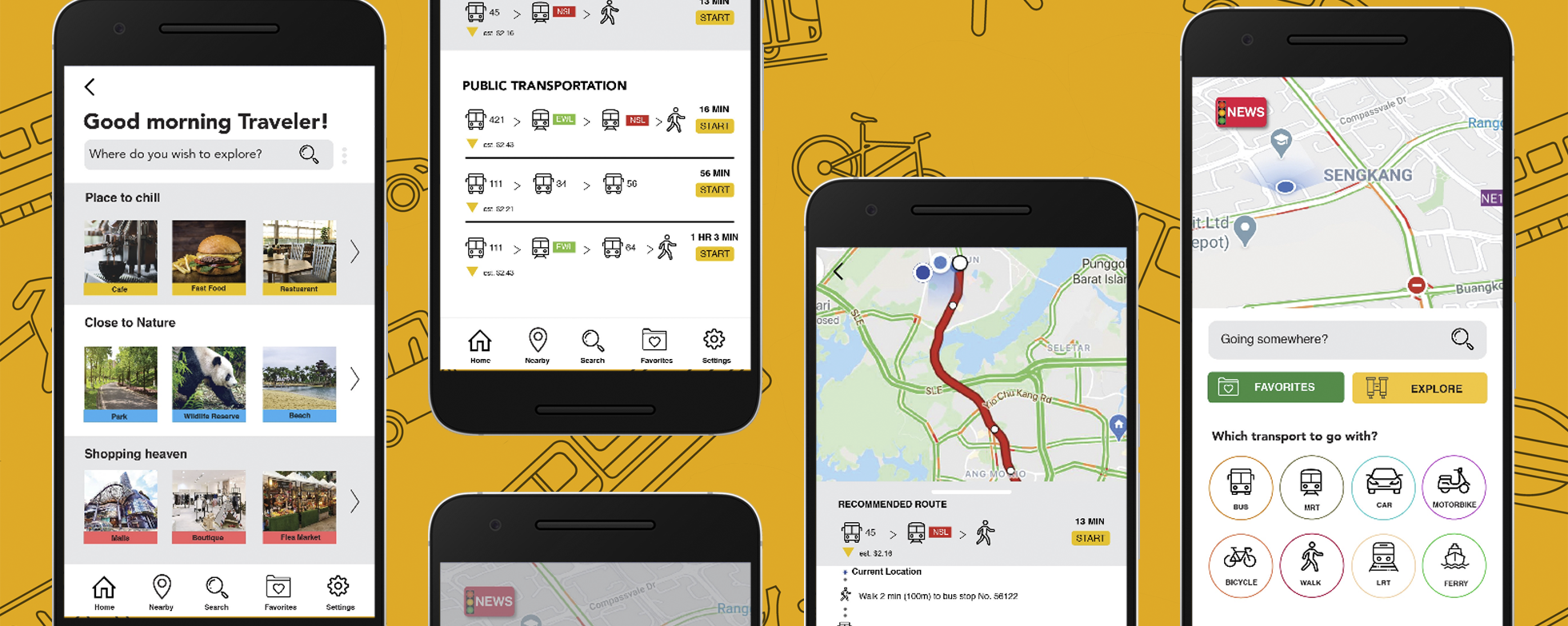
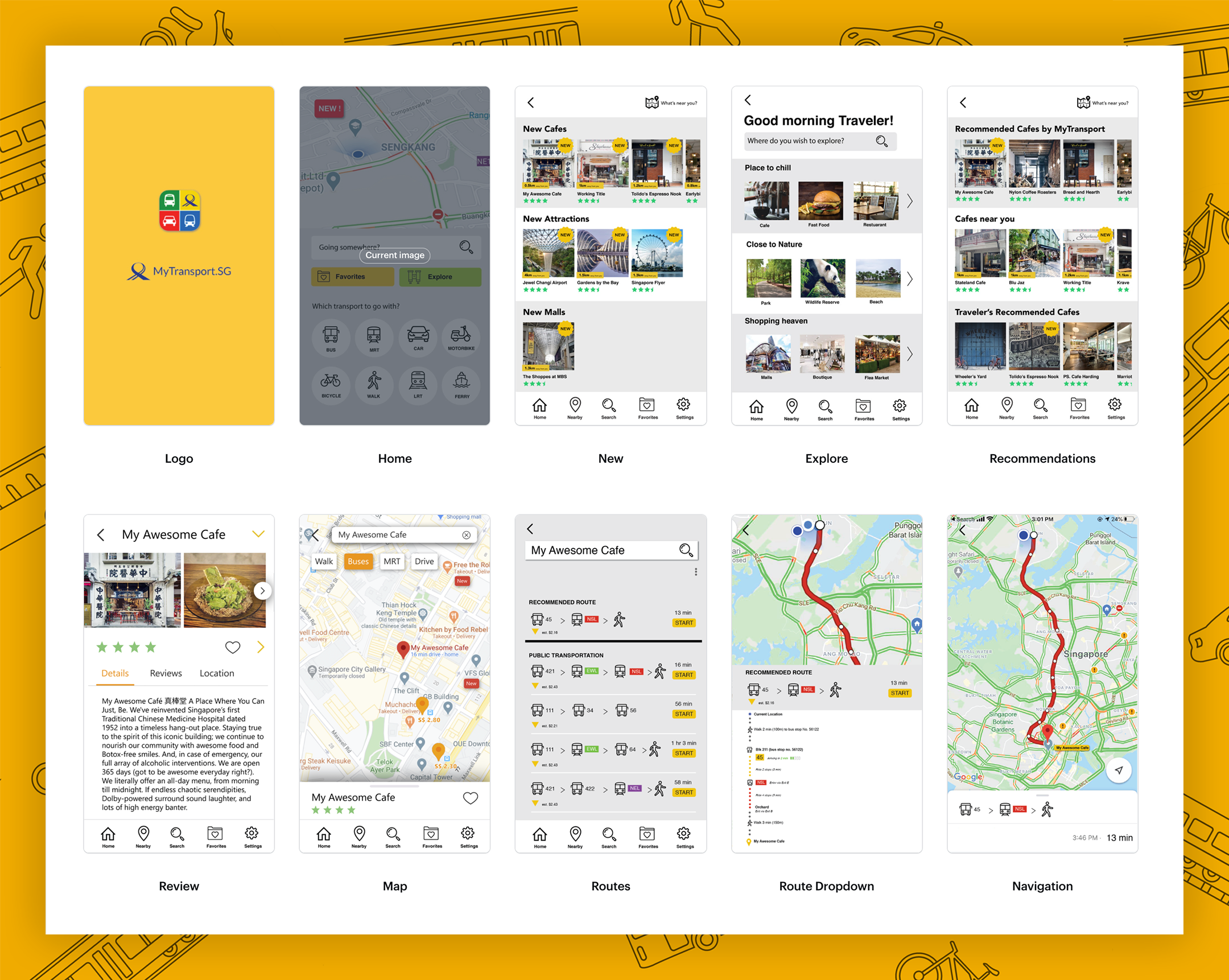
The Decider eventually selected a revamped homepage featuring additional transport options such as Bicycle, Walk, LRT, Ferry, and an Explore function. New pages, including Recommended Attractions, were also added. The team planned to display estimated travel fares to destinations on the map and explore adding a map in the Bus section to guide users to the nearest bus stop.